■ nodemonを使ってみる 2021-06-12
こんにちは、紅茶ネコです。
最近VSCodeを使ってnodeJsの勉強をしているのですが、私はもともとeclipseでJavaを使っていた者なので、ツールに自動ビルド機能がないのに少し不便を感じていました。
何かを変更したらいちいちサーバーを落として再びnpm startをしないといけないなんて…。
そんな中で、受講している講座からファイルを変更するとnodeJsのアプリを自動的に再起動してくれる「nodemon」というものを習い、なかなか便利だなと思いましたので、軽く紹介してみたいと思います。
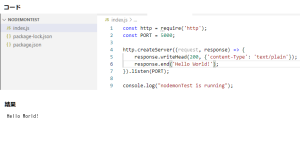
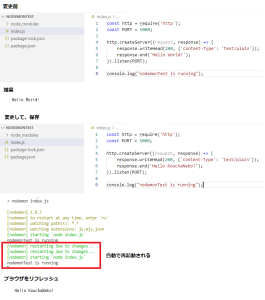
まず、簡単に「Hello World!」を出力するアプリを作ってみました。

今の状態では「Hello 紅茶ネコ!」と変更して保存しても、アプリを再起動しない限り反映されません。
nodemonを入れてみます。
1.ターミナルにて「npm install nodemon –save」コマンドを実行し、nodemonをインストールします。
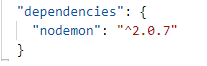
インストールが終わった後、「package.json」を開いてみると、「dependencies」のほうにnodemonが追加されていることが確認できます。

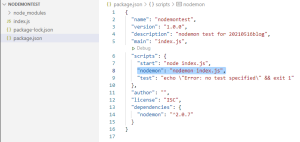
2.nodemonを使ってサーバーを起動できるようにするために、「package.json」の「scripts」に以下を追加します。
「”nodemon”: “nodemon index.js”,」

手順3のように「npm run」の後ろにつけるものを設定するためなので、”nodemon”ではなくでも大丈夫です。
また、アプリの実行ファイルが「index.js」である前提なので、もしほかのファイルを実行ファイルとしている場合は適切に変えてください。
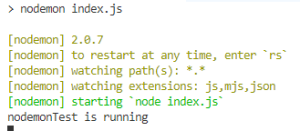
3.「npm run nodemon」コマンドで実行してみます。

4.無事実行されましたので、ファイルを修正すると自動で再起動してくれるかを確認します。

再起動されて、変更した内容もちゃんと反映してくれました!
「ファイル変更するたびに立ち上げなおすのが面倒…」と思われたときに、ぜひ活用してみてください。
以上、紅茶ネコでした!

 代表ブログ
代表ブログ